
Mastering The Type Tool
Want to make your text more interesting but don’t know how? Use the type tool! We’ll take you through it in this comprehensive guide!
3 Ways to Use The Type Tool
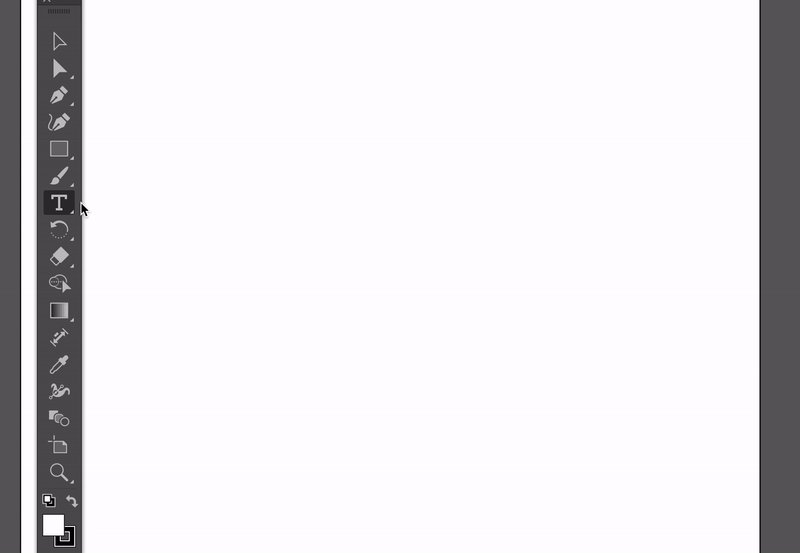
To start, bring up the Type Tool by pressing (T) or going to your toolbar and hitting the ‘T’ icon. There are 3 ways you can use this tool:
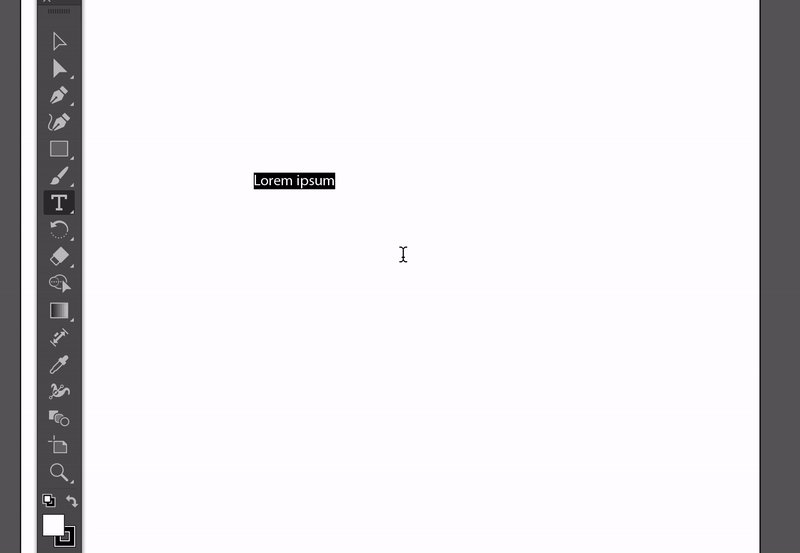
1. Click
This will allow you to type continuously in a straight line. There are no constraints to this. This is usually used for small amounts of text such as a title or header.

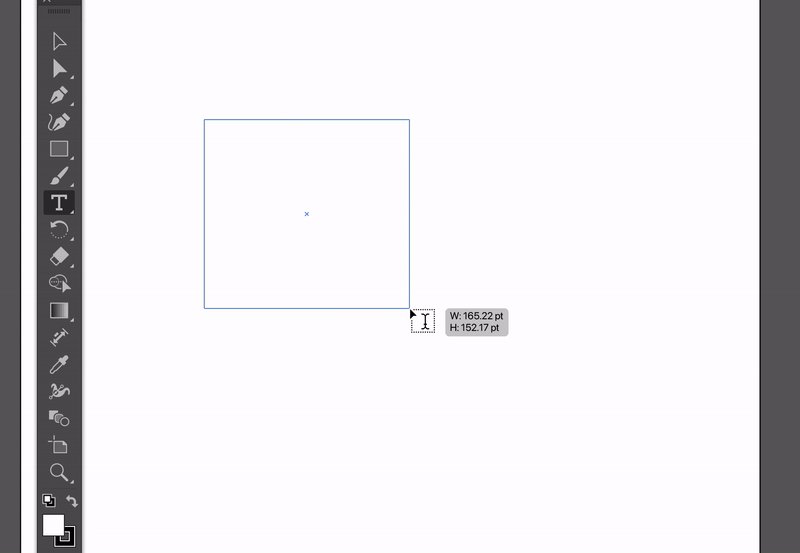
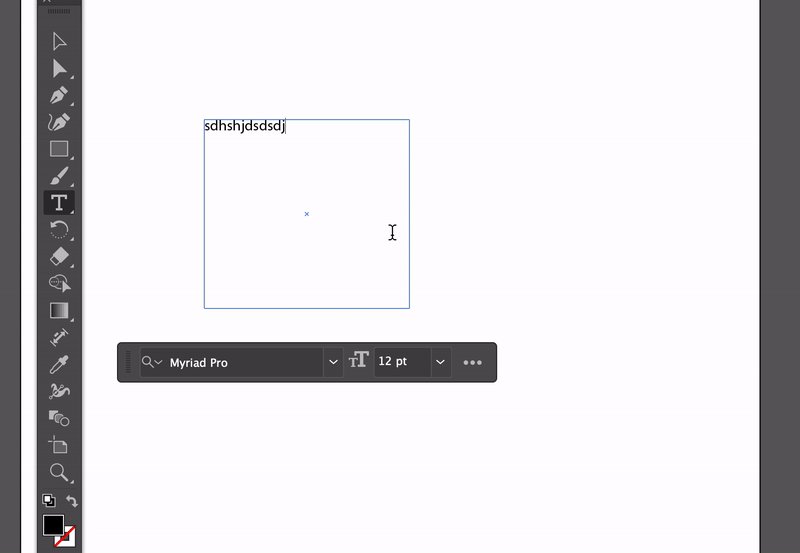
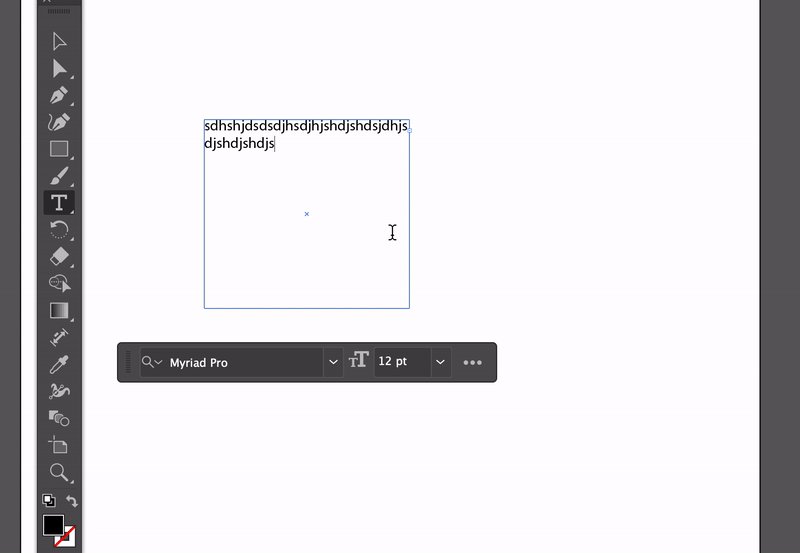
2. Click and Drag
This will create a text box, which will contain your text in a rectangle.

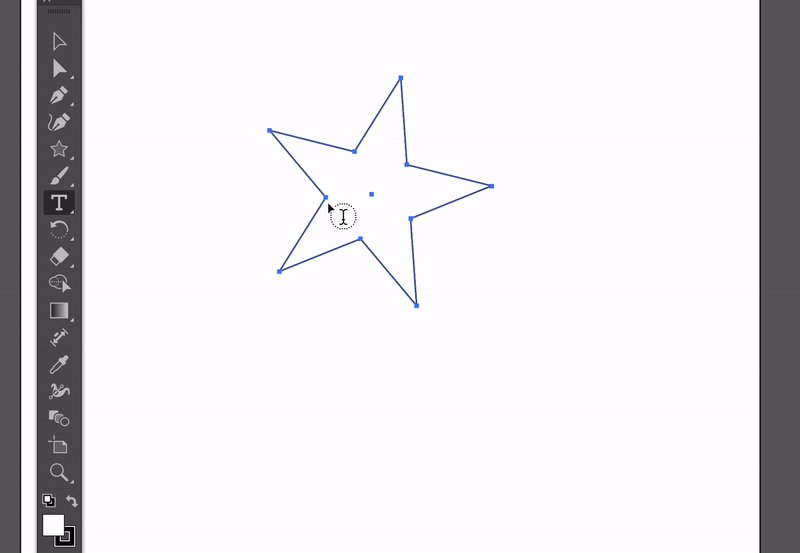
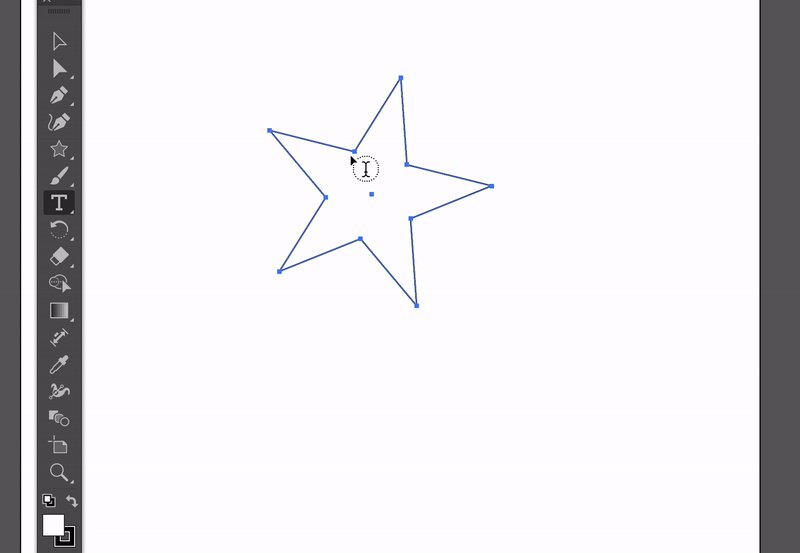
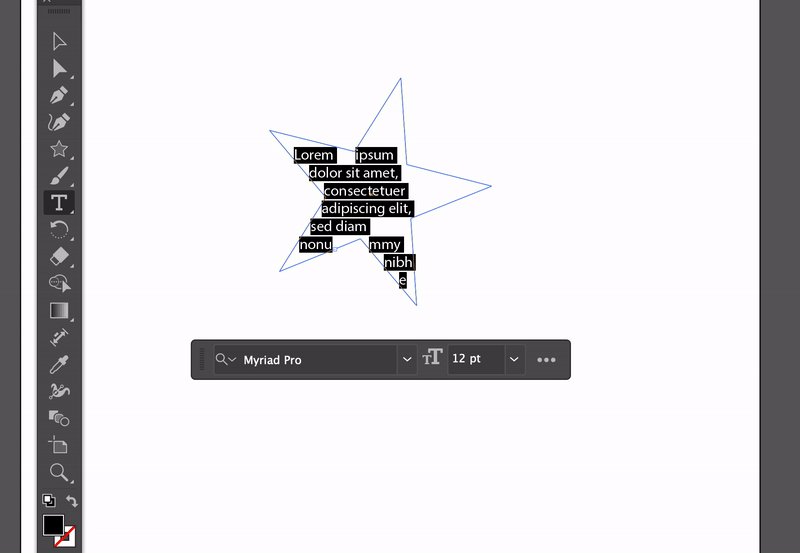
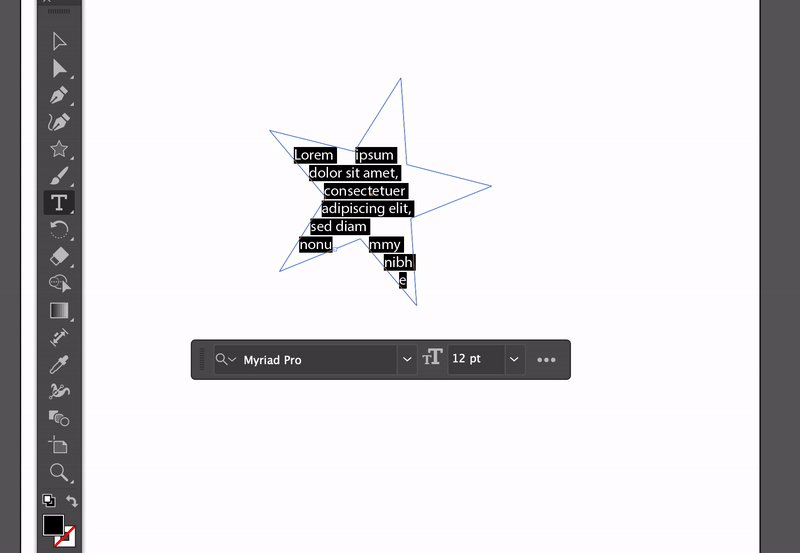
3. Area Type
Click on a closed path (a closed shape) to create an area type. This will also contain your text, but in any shape. But to do this, you must click on the outer edge of said shape (the word path will show up as you hover over the edge). This is also called the Area Type Tool.

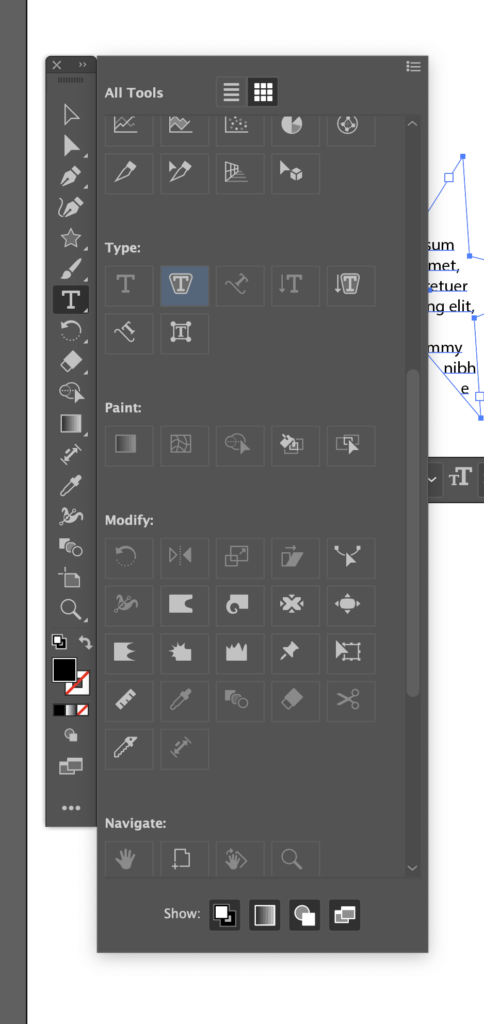
If you click the three dots at the bottom of the toolbar, all of the different type options will appear. If there is a tool that you want to use that doesn’t appear in your toolbar, you can drag and drop from here.

Special Type Tools
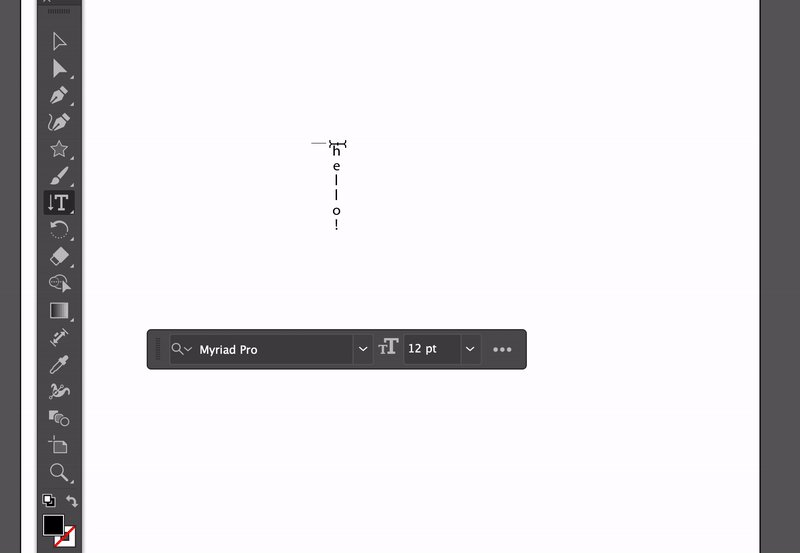
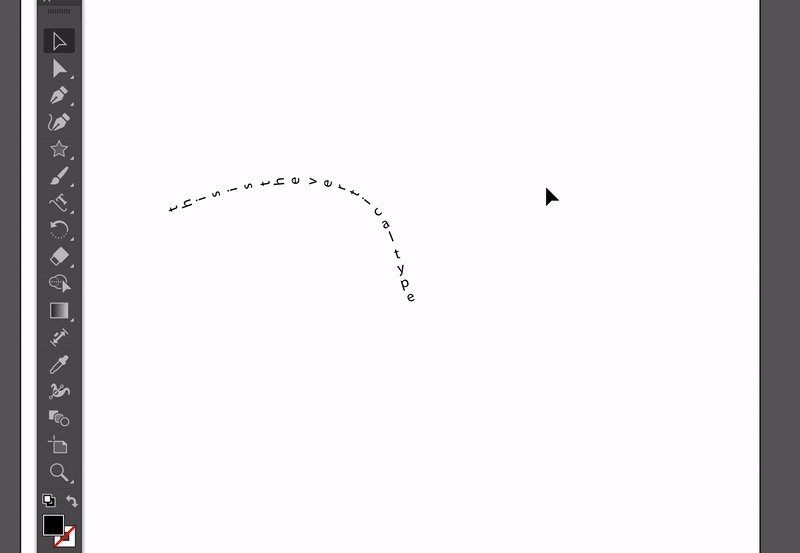
Vertical Type Tool
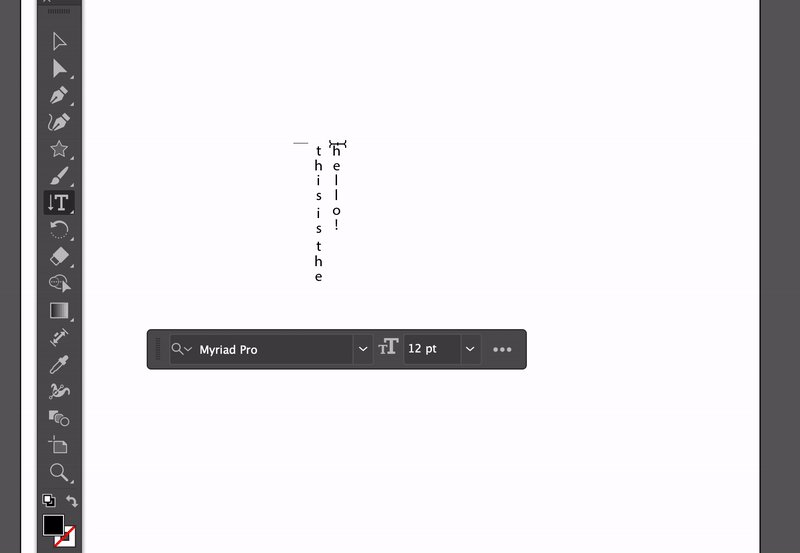
The Vertical Type Tool works like the first type tool we used. You can either click, click-drag-type, or click on an edge of a shape to type. The only difference is that you’re typing from top to bottom. The same goes for the Vertical Type Area Tool.

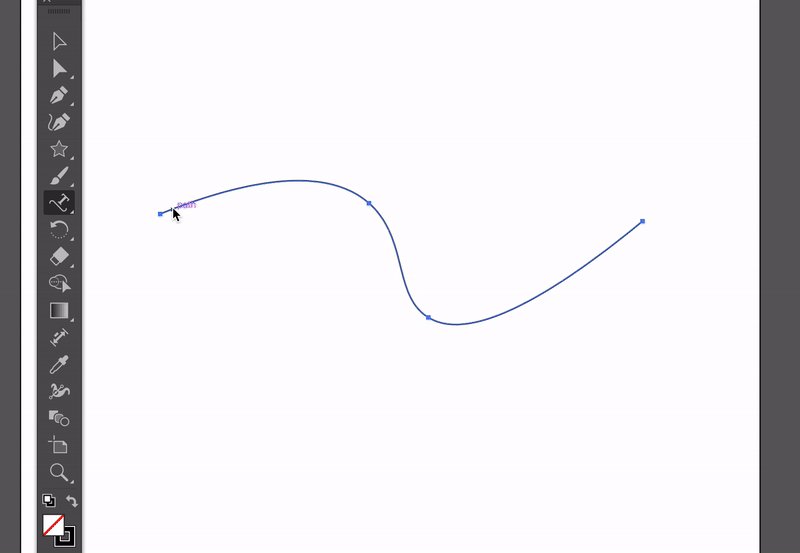
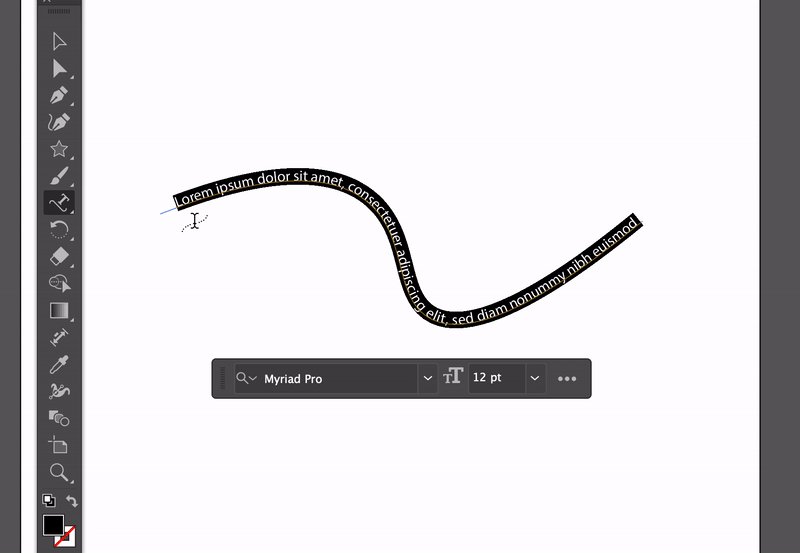
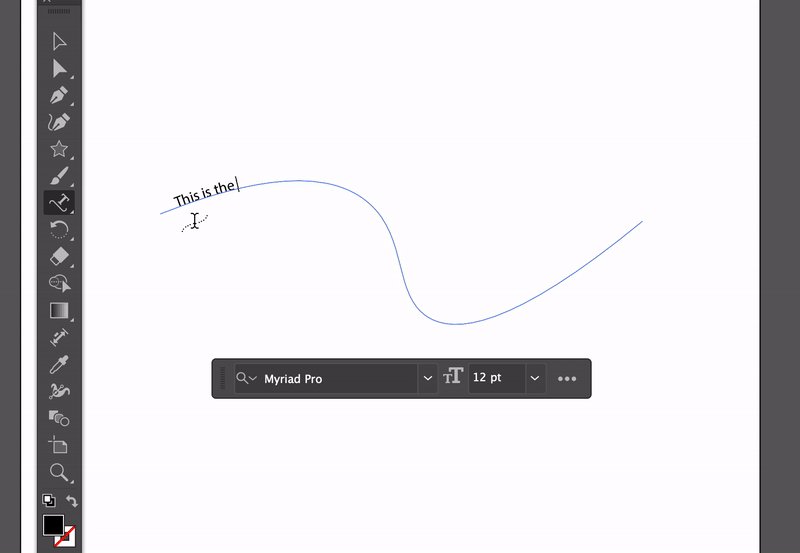
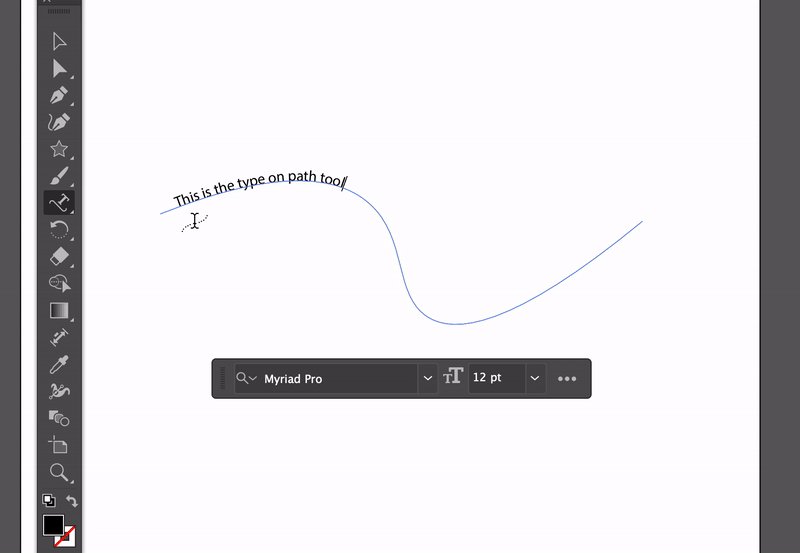
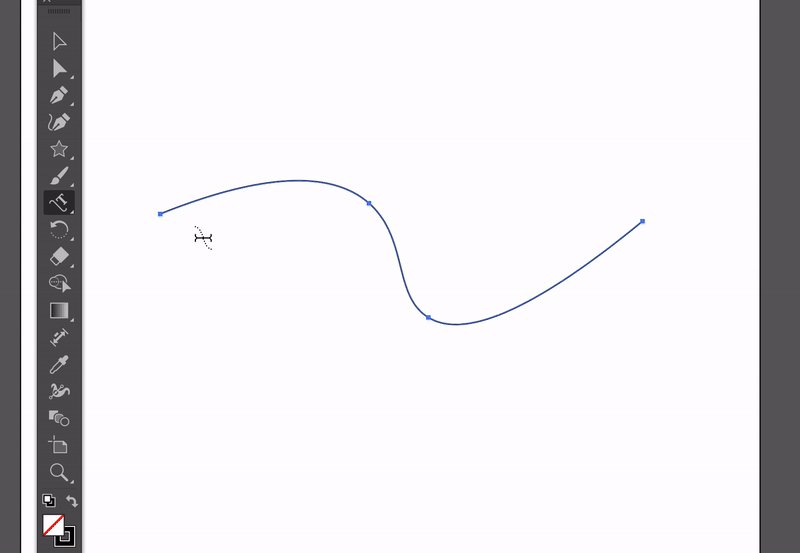
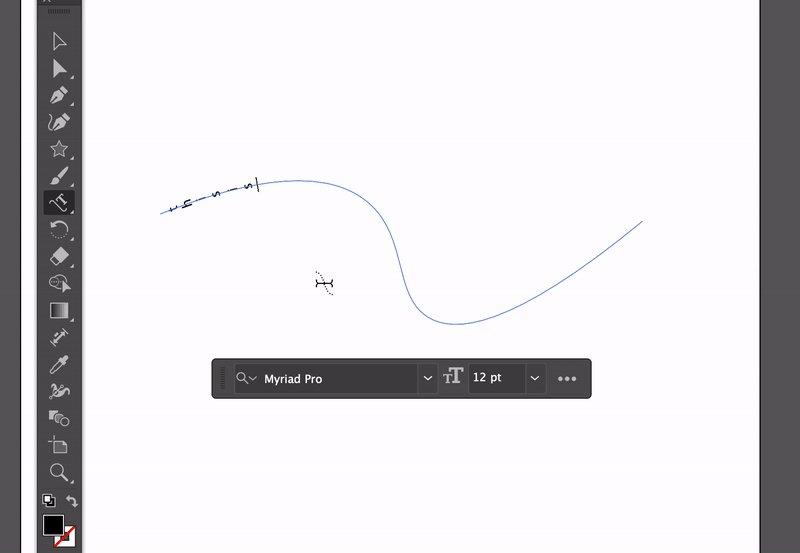
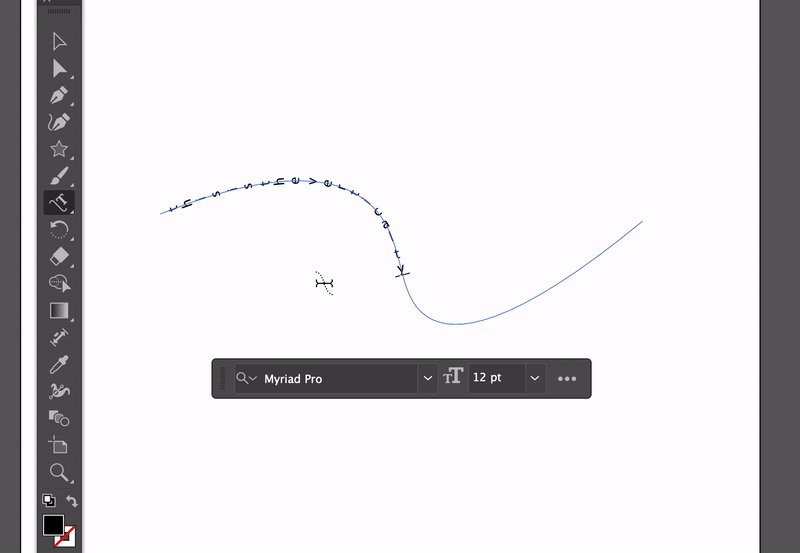
Type on Path Tool
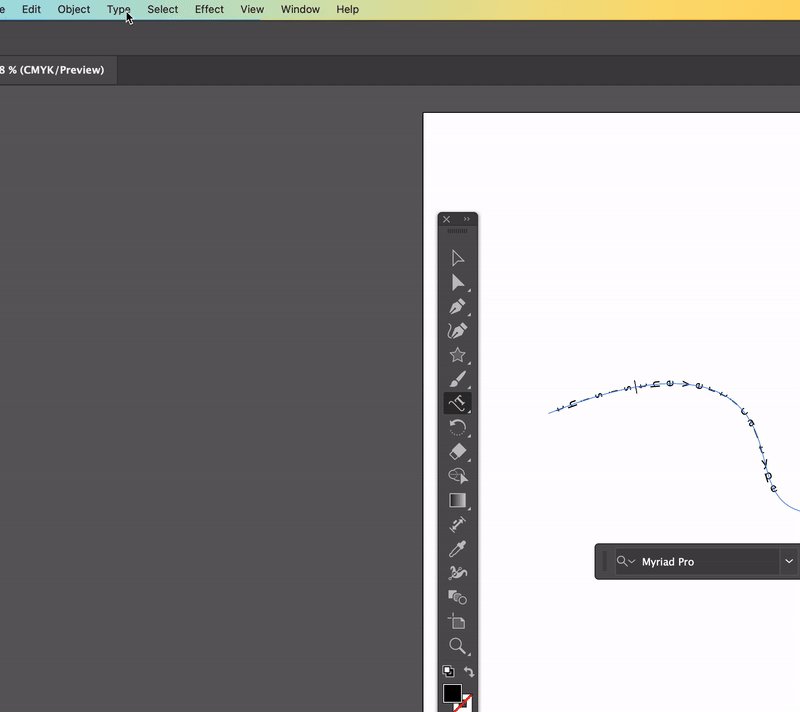
We will now discuss the Type on a Path Tool and its vertical counterpart. These two tools are essentially the same except that one types horizontally and the other one vertically. It also allows you to type on any line/unclosed shape.


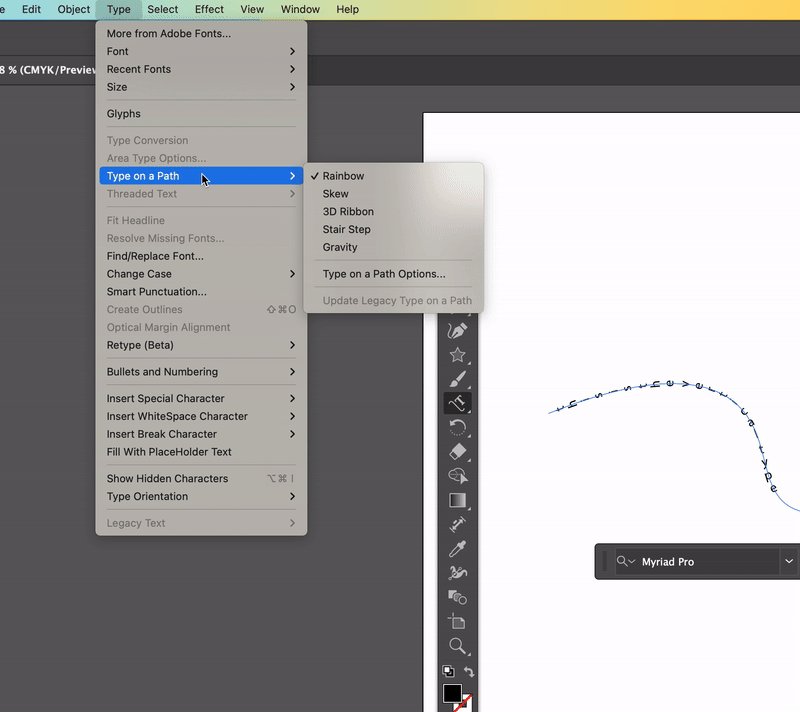
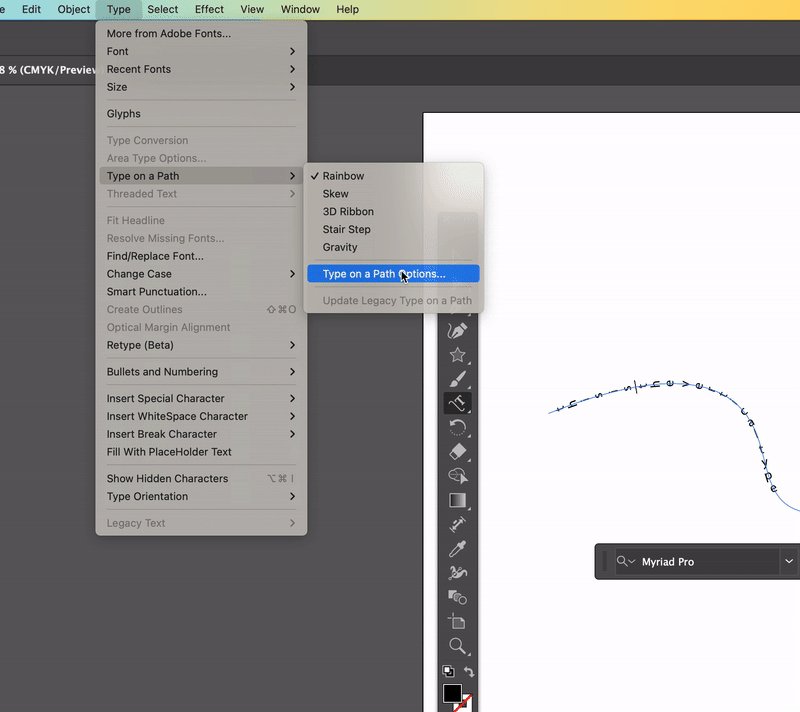
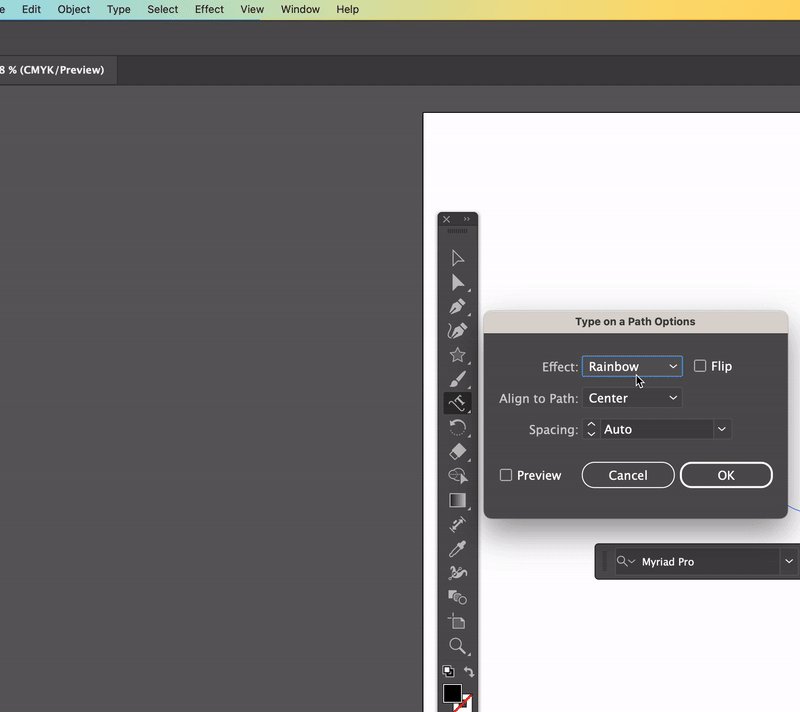
These functions also have extra sets of options when you go to the top bar Type > Type on a Path > Type on a Path Options. A dialogue box will pop up offering effects, alignment, and spacing. Click on the ‘preview’ checkbox, and play around! When you’re done you can hit OK to keep what you made or cancel to revert to the original.

Let’s return to the toolbar and Type Tool (T).
Touch Type Tool
Holding down the Type button (T), the last function is the Touch Type Tool (shift T). If you haven’t noticed, whenever we click on a letter, the whole text box will be highlighted. If you wanted to edit one letter, you would have to double-click into the text box, highlight it, and then do your edit – what a pain. Adobe knows we’re about the lazy life, and created the Touch Type Tool. With this, you can just click on a letter and do your edit! You can move, scale, rotate, and change the font.
{insert gif}
Congratulations, we finished going over each function of the Type tool. However, we’re not quite done with character manipulating.

Character Panel
Changing Your Font
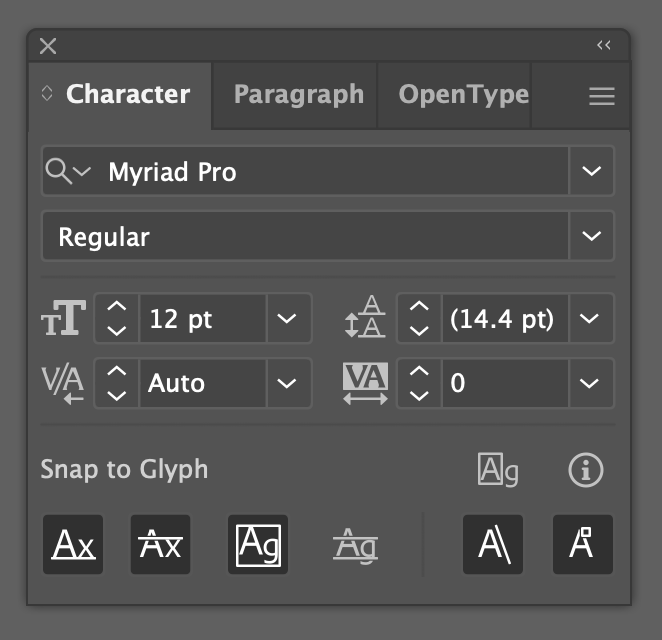
What kind of tutorial about typing and letters would this be if we didn’t have a section on fonts? To change your font you need to go to the character window (cmd T) or Window > Type > Character. A window will appear with options to change the font, paragraph, and all of the different character properties.

The mini dropdown menus are how we customize our chosen font. In other words, changing font size, leading, kerning, and tracking.
Font Size

Changing this will make your text bigger or smaller.
Leading

Changing leading is changing the line height, aka, the space between selected lines.
Kerning

Changing kerning is changing the space between two characters. This is achieved by placing your cursor between the letters.
Tracking

Changing tracking is like kerning but for multiple letters. This is achieved by selecting the letters you want to change.
More Settings
In the top right corner of the character panel, you will see an icon with 3 lines. Click that to show more options to change your font. Here you can change vertical scale, horizontal scale, baseline shift, and rotation. The icons will give you the options of all caps, all lowercase, superscript, subscript, underline, and strikethrough.
Vertical Scale

Vertical scale stretches or squashes the selected characters vertically.
Horizontal Scale

Horizontal scale stretches or squashes the selected characters horizontally.
Baseline Shift

Baseline shift shifts the line on which the characters sit.
Rotation

Rotation rotates selected characters.
We have now thoroughly exhausted the Character panel, but we have one more panel to go!
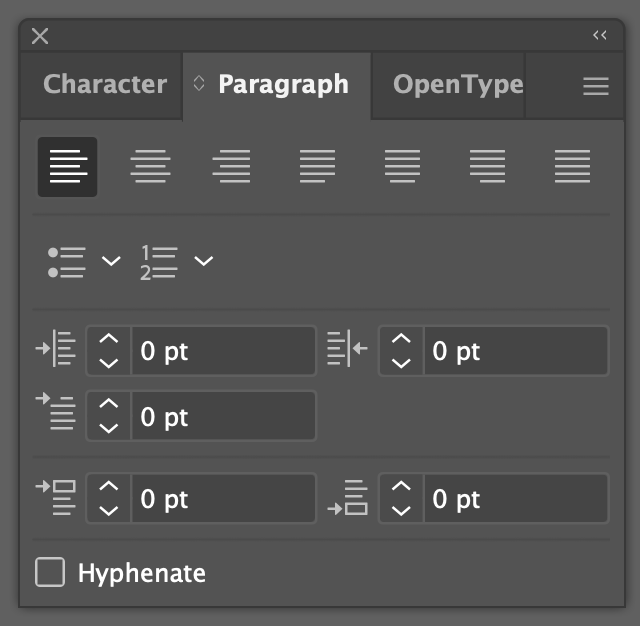
Paragraph Panel
This panel is usually opened as a tab within the character panel, but if it doesn’t show up, go to Windows > Type > Paragraph or (opt cmd T).

Alignment
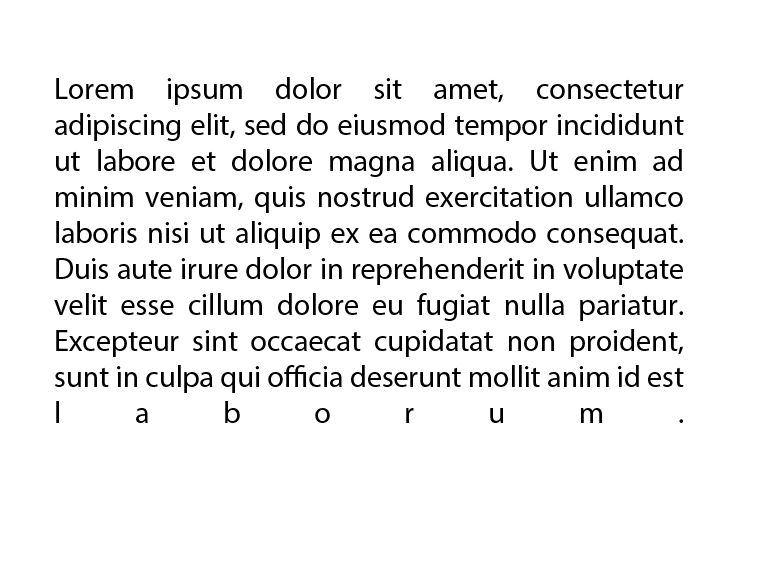
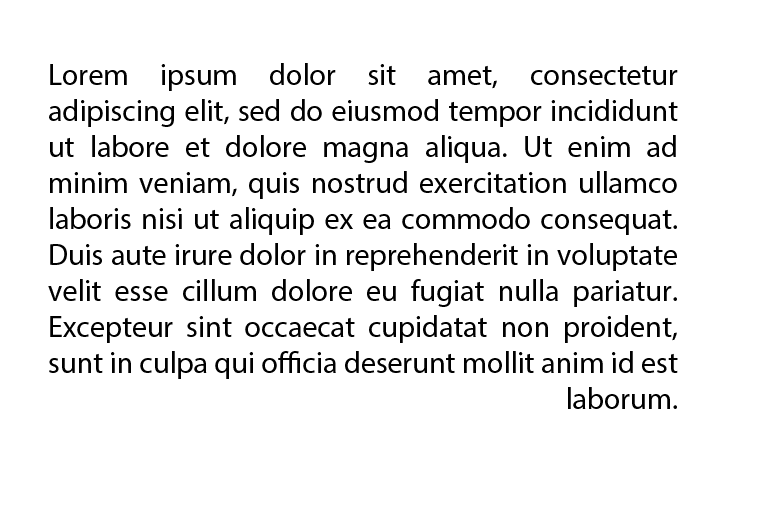
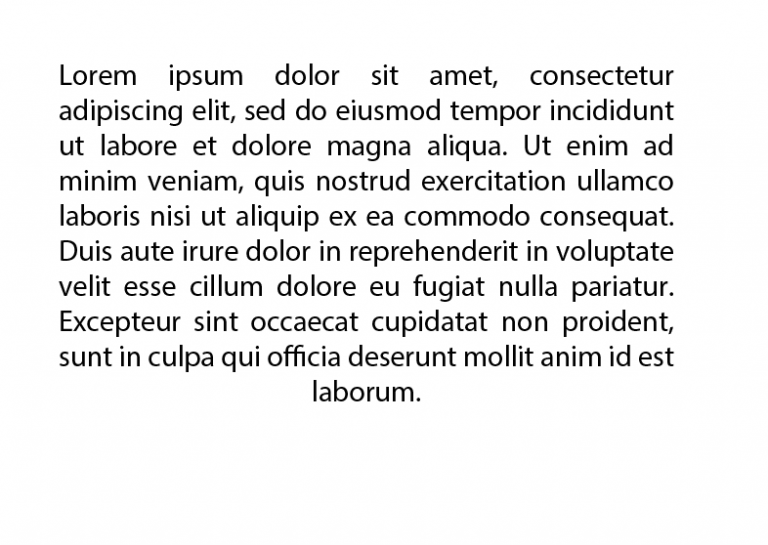
The top 7 buttons show the alignment and justification of the text. Align left, center or right, and justify to the left, center, right, or all. Justify means to form straight lines for the margins.




There are 5 drop-down menus which I will quickly go over. A left indentation pushes the left margin. A right indentation pushes the right margin. First-line left indent indents the first line to the right – think of it as the same thing as pushing the tab key.
Space before a paragraph plays with the space between a paragraph and the paragraph above it. Therefore, space after paragraph plays with the space between a paragraph and the paragraph below it. If you have only 1 paragraph, these will not do much for you.
So that’s it–go try out the different type tool options and find the styles you like best. Enjoy!
Want to learn more about Illustrator? Take a look at our Illustrator tutorials!